Если ты умеешь делать мапинг, у тебя огромные возможности для украшения диза!
И на самом деле всё элементарно.
File - Open:

Мы будем делать ссылки здесь: 
Нажимаем на эту кнопку  и попадаем в Image Ready
и попадаем в Image Ready
Ищем слева такой инструмент:  и жмём на него.
и жмём на него.
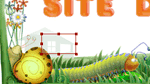
Выделяем на картинке нужную область.
Сначала я выделю домик и сделаю здесь ссылку на Главную:

Открываем закладку Window - Image map (ищи сверху)
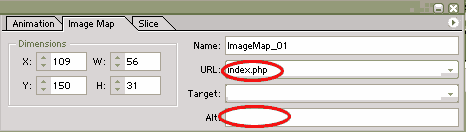
Выскочит табличка:

заполни здесь URL (адрес ссылки) и Alt (название ссылки, например, Главная)
Теперь таким же образом выделяем области для других ссылок и заполняем таблички.
Когда всё будет готово, нажимаем сюда: 
Если у тебя другой браузер, наверное там будет другой значок.
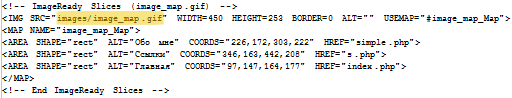
Нажали. И что мы видим? Нашу картинку, а под ней HTML-код!
Спасибо, конечно, но весь ты нам не нужен, а только вот это:

Проверяем адрес картинки (я выделила его жёлтым), копируем код и вставляем в нужное место страницы.
Вот, что получилось:

Вот и фсё. Апплодименты.
(\ /)
( . .) ¦
c('')('')
Удачки!!!

 Урок 'Карта - изображение'
Пример использования мапинга: меню на моём первом сайте |