
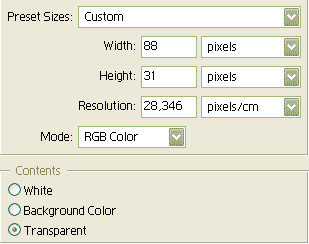
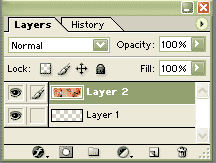
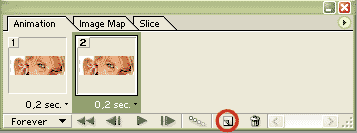
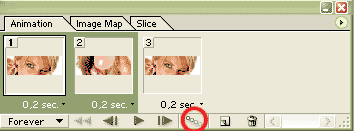
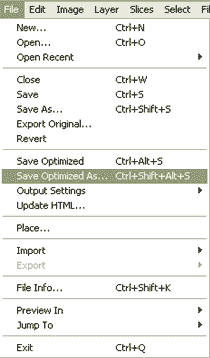
 Урок 'Делаем анимированный баннер' File- New  Открываем картинку, из которой будем делать (не забудь про RGB!):  Теперь с помощью инструмента  просто перетягиваем картинку на нашу пустую заготовку. просто перетягиваем картинку на нашу пустую заготовку.Примерно так:  В окошке Layers это выглядит так:  Топаем в Image Ready, нажав на эту кнопку  Ты увидишь там такую панель, но с одним кадром. Скопируй кадр, нажав на кнопку, которую я обвела, чтобы их стало 2. 
Теперь посмотри не на панель анимации, а на саму картинку  и, стоя на втором кадре, с помощью инструмента  перетяни изображение вниз, чтобы стало так:  Теперь скопируй 1 кадр, чтобы 1 и 3 кадры были одинаковыми. Наступаем на 1 кадр, нажимаем на Ctrl и наступаем на 2 кадр, чтобы оба выделить. 
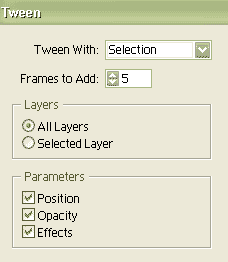
Теперь жмём на кнопочку, которую я обвела (Tweens). Выскочит окно, поставь такие настройки: 
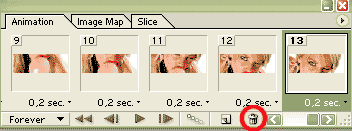
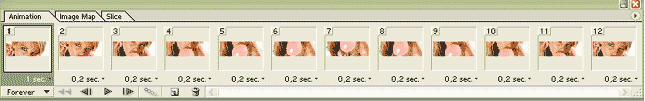
Это означает, что у нас получится 5 промежуточных кадров. Теперь также выделяем 7 и 8 кадр и нажимаем Tweens. В итоге должно получиться 13 кадров. Этот последний кадр- копия первого, поэтому мы его выбрасываем в мусорку (я её обвела):  Я выставила такое время, а ты делай на свой вкус. Рlay!  Сохраняем:  Точно также можно делать и авик, только надо задать размеры 100 на 100 или 150 на 150:  Удачки!!! |

