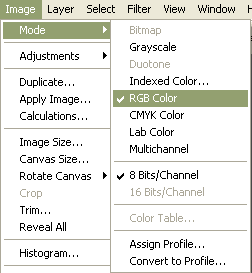
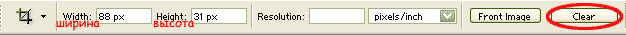
 Урок 'Как сделать баннер?'Открываем картинку: File- Open (Файл - Открыть) Заходим в Image - Mode (Изображение - Режим) и ставим RGB Color (если уже так и было- ничего не меняем)  Берём инструмент  , выставляем наверху стандартный размер для баннера: , выставляем наверху стандартный размер для баннера:
 и режем, как хотим! 
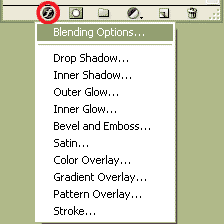
 Не забудь потом нажать кнопку Clear (Очистить) (я её обвела), чтобы снять размеры для обрезки! Теперь нажимаем на кнопку "Т", выбираем цвет и размер шрифта и пишем имя сайта:  Хочешь добавить шрифту тень и другие эффекты? Тогда нажми на кнопку, которую я обвела и поиграй с настройками. И чем больше, тем лучше:  Я потыкала везде и натворила такое:  Радуемся  и сохраняем : File- Save for Web... (Файл - Сохранить для Web) и сохраняем : File- Save for Web... (Файл - Сохранить для Web) Теперь пишем код, чтобы сделать твой баннер активной кнопкой: <a href="http://адрес твоего сайта" target=_blank><img src="http://адрес картинки" title="текст при наведении мышкой" border=0 width="88" height="31"></a> Можешь скопировать код с помощью Ctrl+C
Совет: если твой сайт сделан на Народе, загружай баннер, например,
здесь |